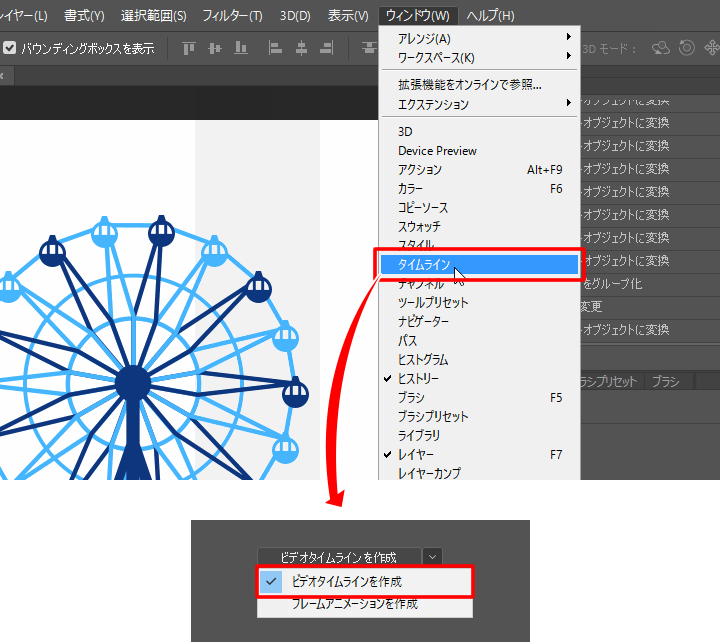
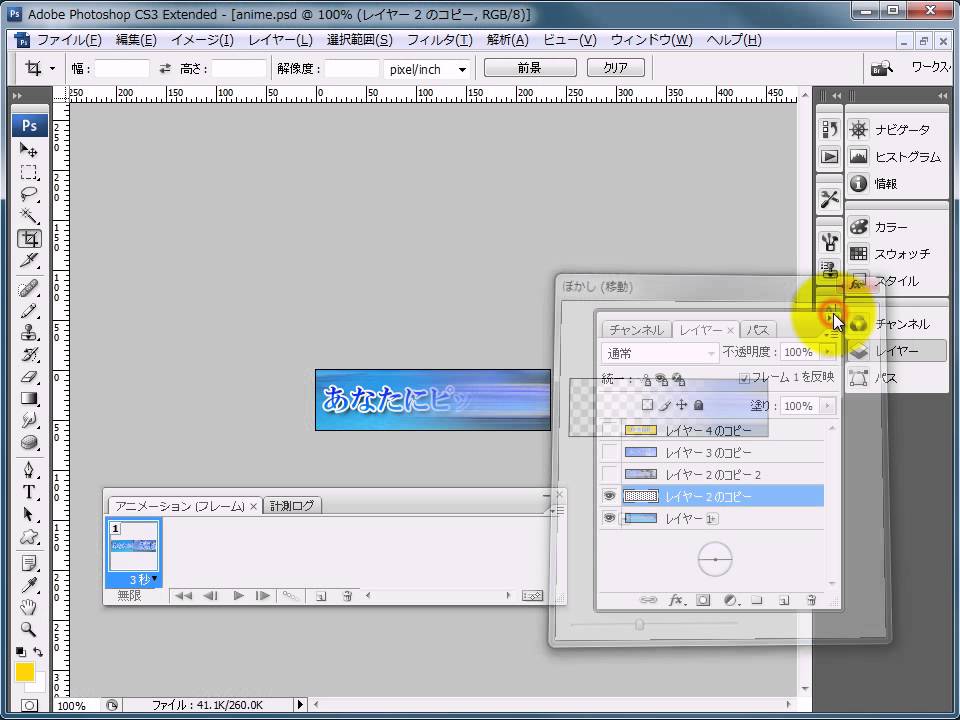
ページをスクロールすると、海面から深海へとつづくコンテンツを、アニメーションを利用することで没入感のあるデザインに仕上げています。 Origin GIF 1X SD PhotoshopVIP @vipcrew 199 K views Royal Caribbean App – Navigation & Explore クルーズ船を真上から見た様子をリアルに表現し、寄港地でのイベント、レストラン、ショッピングなどの情報を分かりやすく提供したモバイルSvgとcss3を使った線画によるテキストのアニメーションの方法が紹介されていました。 想像していたよりも、ずっと簡単にできることがわかりました。 こちらの方法を少し応用して筆記体のアニメーションをやってみましたので、 ご紹介いたします。Photoshop にアニメーションのフレームを補間させるほかに、空白のビデオレイヤーにペイントすることでフレームごとに手描きしたアニメーションを作成することもできます。 注意: SWF 形式のアニメーションを作成する場合は、Adobe Flash、 Adobe After Effects または Adobe Illustrator を使用します。 タイムラインベースのアニメーションを作成するには、次の一般的な

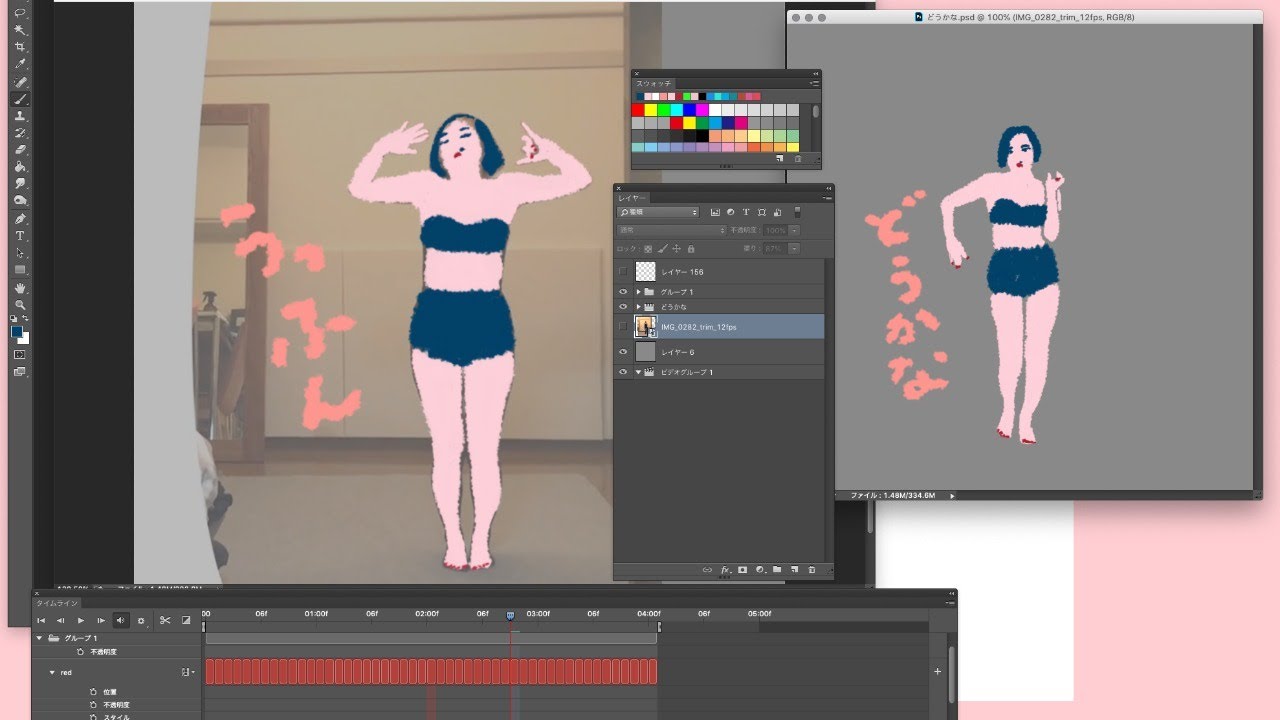
セルフポートレートアニメーションを作成 Adobe Photoshop チュートリアル
Photoshop アニメーション 手書き
Photoshop アニメーション 手書き-May 19, · Photoshopで作る手書きの文字アニメーションを紹介しています!Mar 09, 16 · Photoshop でアニメーションGIFを作成する方法 Photoshopでは様々なアニメーションGIFを作ることができますが、今回はシンプルな、短い文章が入っただけのバナー広告を作成する方法を紹介します。 1 ファイルを並べる まず、「新規作成画面」を立ち上げ



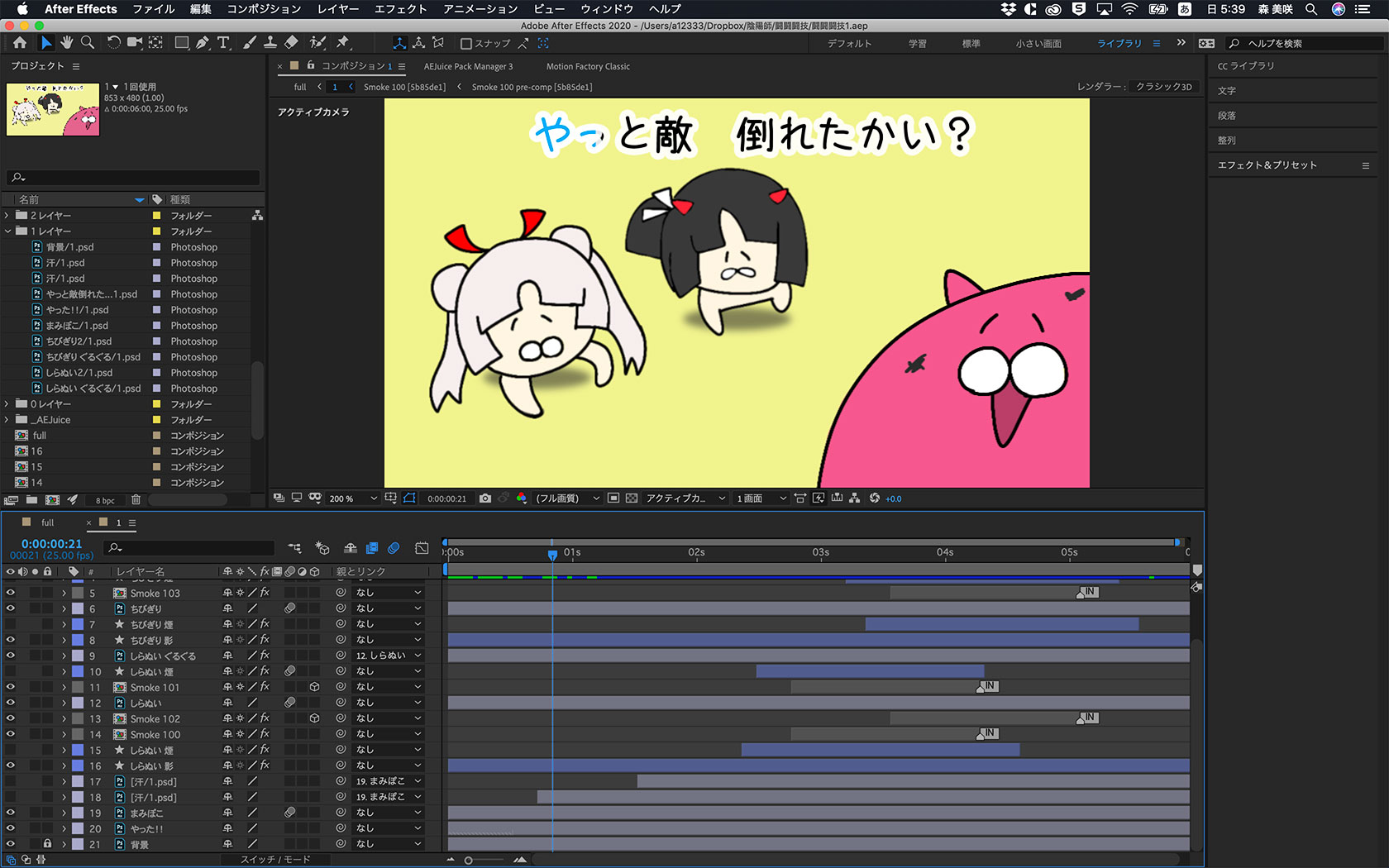
手書き風アニメーションを簡単に作る After Effects アフターエフェクト アニメーション 手書き
Delay :アニメーションの開始するタイミングを指定する ひとつ前のアニメーションが終わるタイミングを基本として設定しています。 opacity :透明度を指定する アニメーション開始から65秒後に、少しずつ透明になっていきます。 手書き風サンプルJan 13, · モバイルデバイスでCaptureを起動します。 「SHAPES」(1)を選択し、「」アイコンをタップします。 画面右下にある「次からキャプチャ」アイコン(2)をタップして、画像を参照します。 Creative Cloud (3)を選択して、マイアセットの横の下向き矢印 (4)をタップ、マイライブラリ/「Capture Animate 」(5)に進みます。 写真「koala_sketch」を選択して、「手書きのイラストをスキャンした後にPhotoshopで抽出する方法 最近Photoshopをゲットしたライターのしゅーへいです。 LIGデザイナー陣のデザイン技術をチラチラ見ながら、Photoshopの勉強をしております。 ちなみに打倒、王さんです。 今回の記事は、手描きのイラストをデジタルデータ化する方法です。 必要な物は「スキャナ」と「Photoshop」です。 今から紹介する
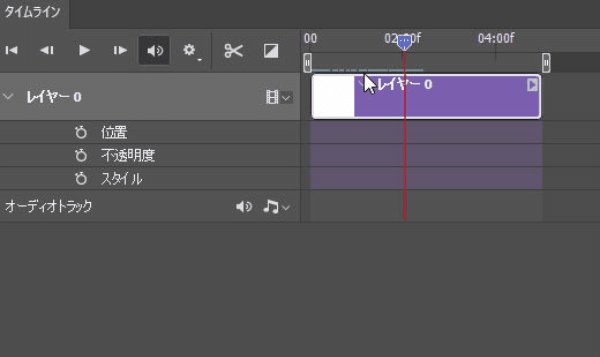
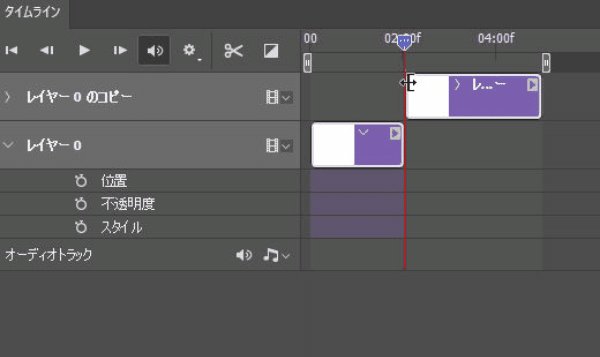
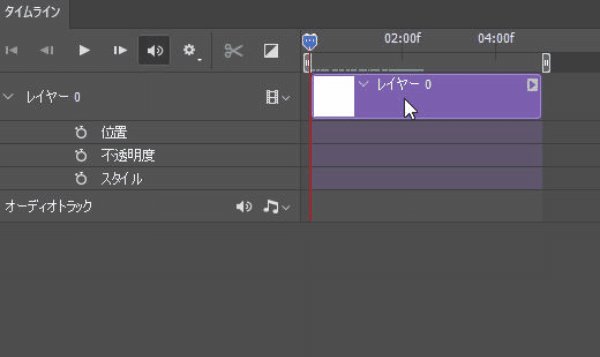
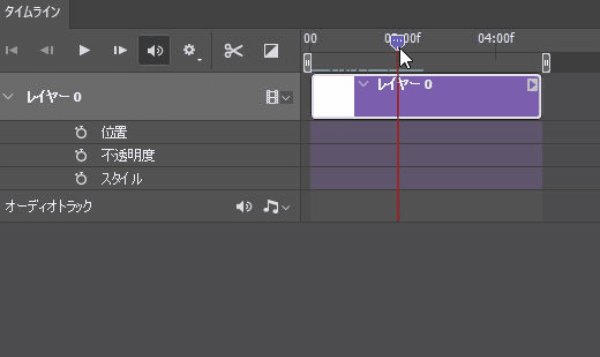
アニメーションパネルを使ったアニメーション GIF の作成と書き出しなど、メニューバー「ウィンドウ」のアニメーションに収録された機能を確認します。画像編集ソフト Adobe Photoshop CS5(アドビ フォトショップ CS5)の使い方です。Mar 13, · >手書き風テキストアニメーション作成することができました。 のプリセットが数多く用意されていますよ。 それから、Premiere ProとAfter EffectsとAuditionとPhotoshopとの連携も素晴らしいですよ。今回はこのGIFアニメの作り方をご紹介します。 下準備 まず、背景画像と動かしたい画像の2つを用意します。 動かしたい画像は透過または切り抜きをしておきましょう。 背景画像の上に動かしたい画像を別のレイヤーにして配置しておきましょう。 タイムラインウインドウに配置する 上記メニューのウインドウから タイムラインを表示させ、 フレーム
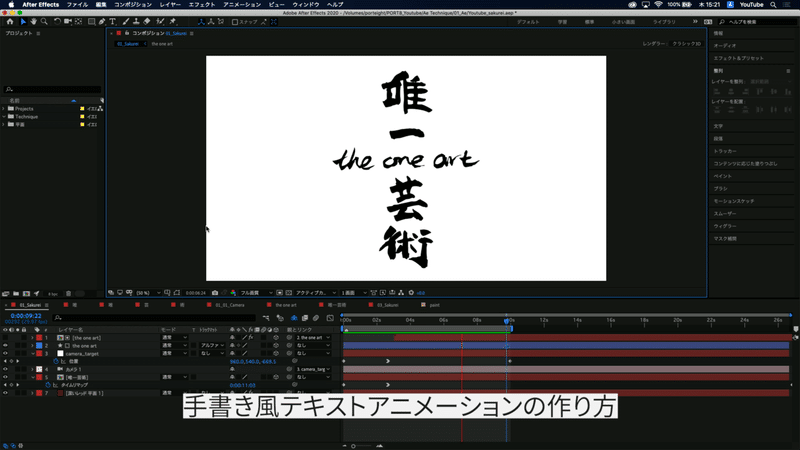
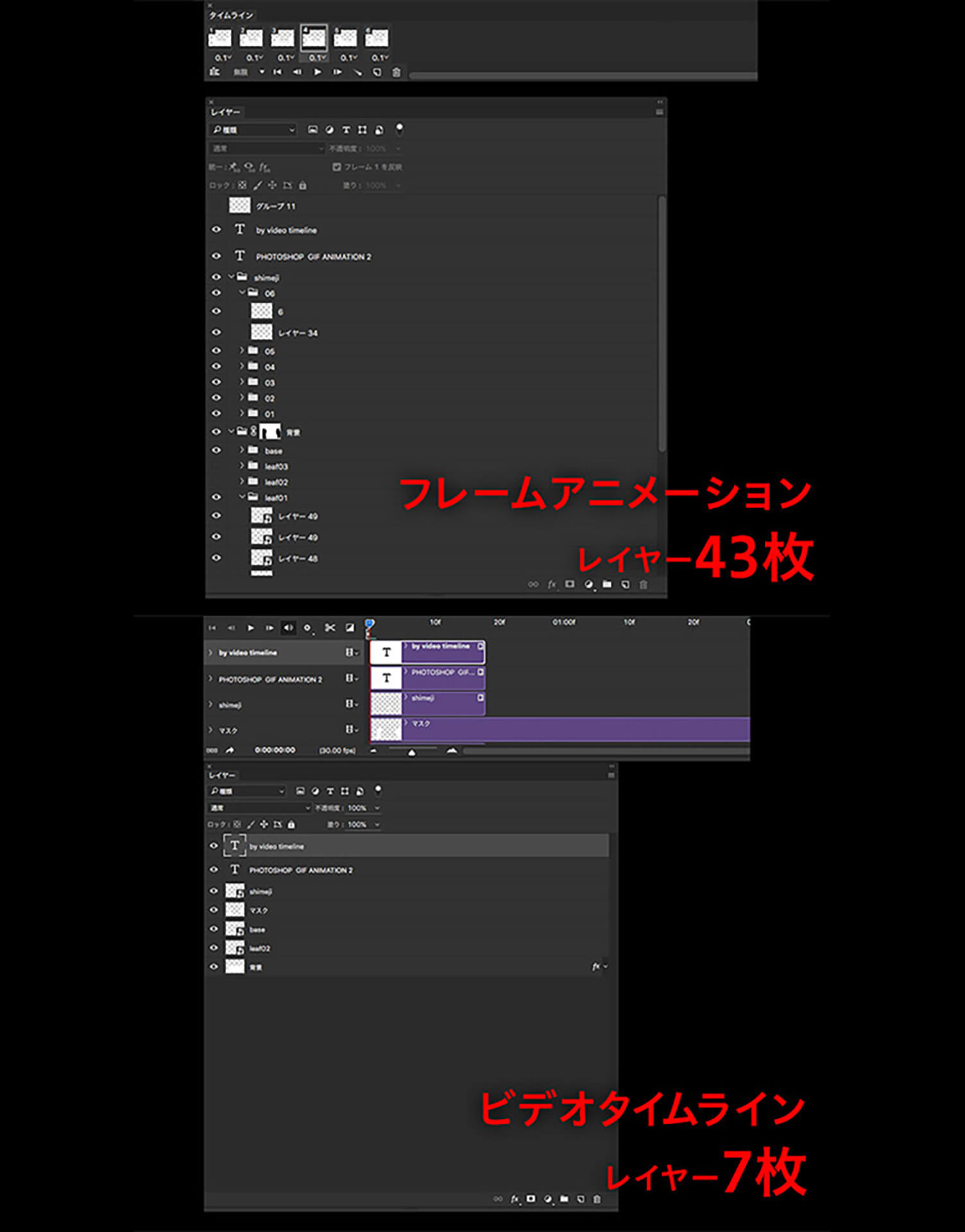
手書きアニメーションをAdobeのPremiere proで作る プレミアプロを起動して、新規プロジェクトを作成。 名前と保存先を指定してOKをクリック。ビデオタイムラインのアニメーション 今回はBOELアニメーション「shimeji」をもとに、専門の動画編集ソフトで作るような複雑でカット数の多い動画をPhotoshopのビデオタイムラインを使って作る方法をご紹介します。 Photoshopの使い方に慣れていれば、比較的簡単に作ることができますよ。 ※今回PhotoshopのバージョンはCCを使用しています。 CS5でもビデオタイムラインようこそ、PORT8 CHANNELへ。 AeTech担当のHikariです。 After Effectsの基本を分かりやすく説明するAeBasicと異なり、AeTechでは実際にAfter Effectsで作ることができる表現や手法のチュートリアルを行います。 「この表現はAfter Effectsでどうやって作るんだろう?


バニデザノート Movなどの動画データをphotoshopでアニメーションgifにする方法



Photoshopでアニメーションgifを作成 Adobe Photoshop チュートリアル
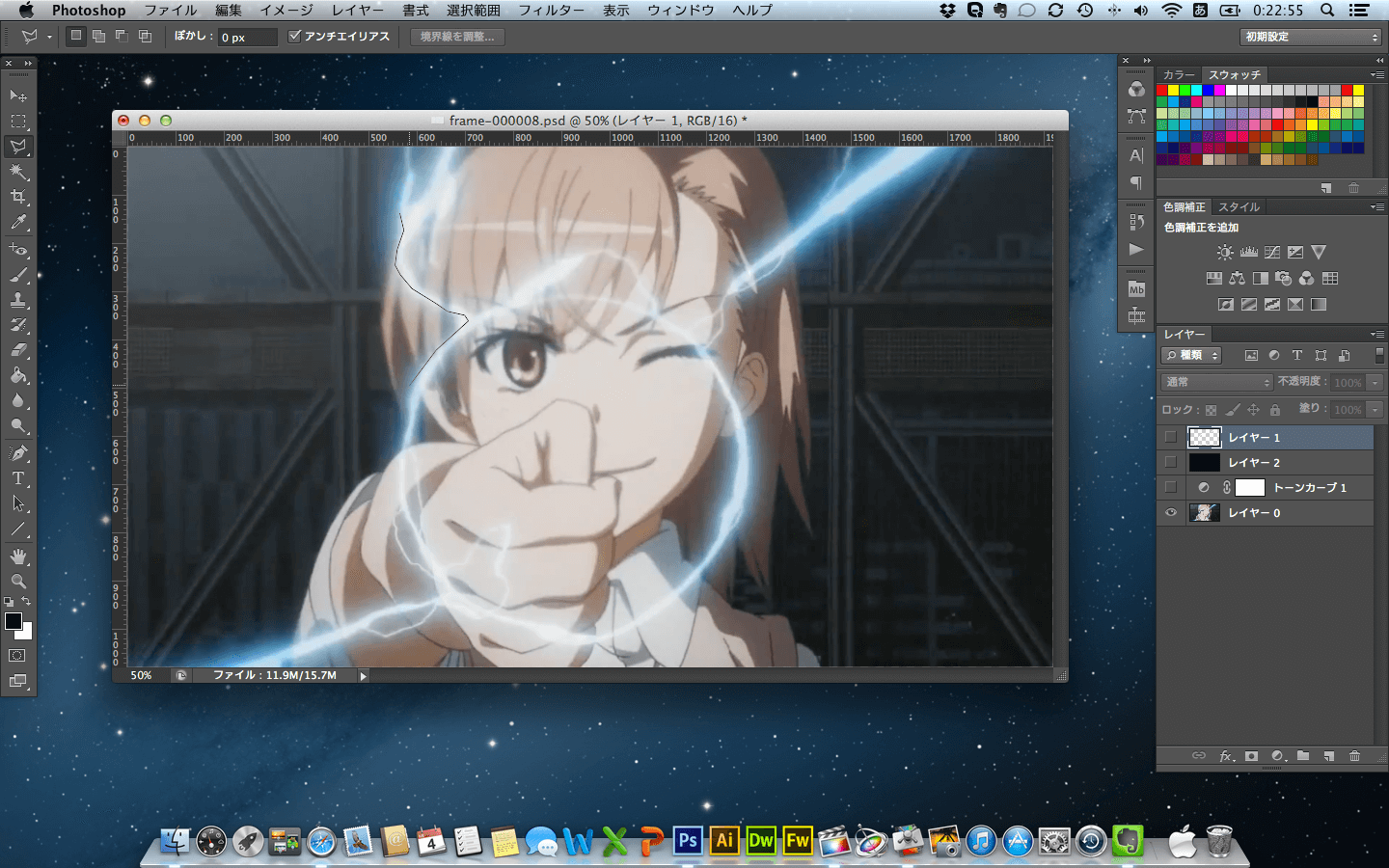
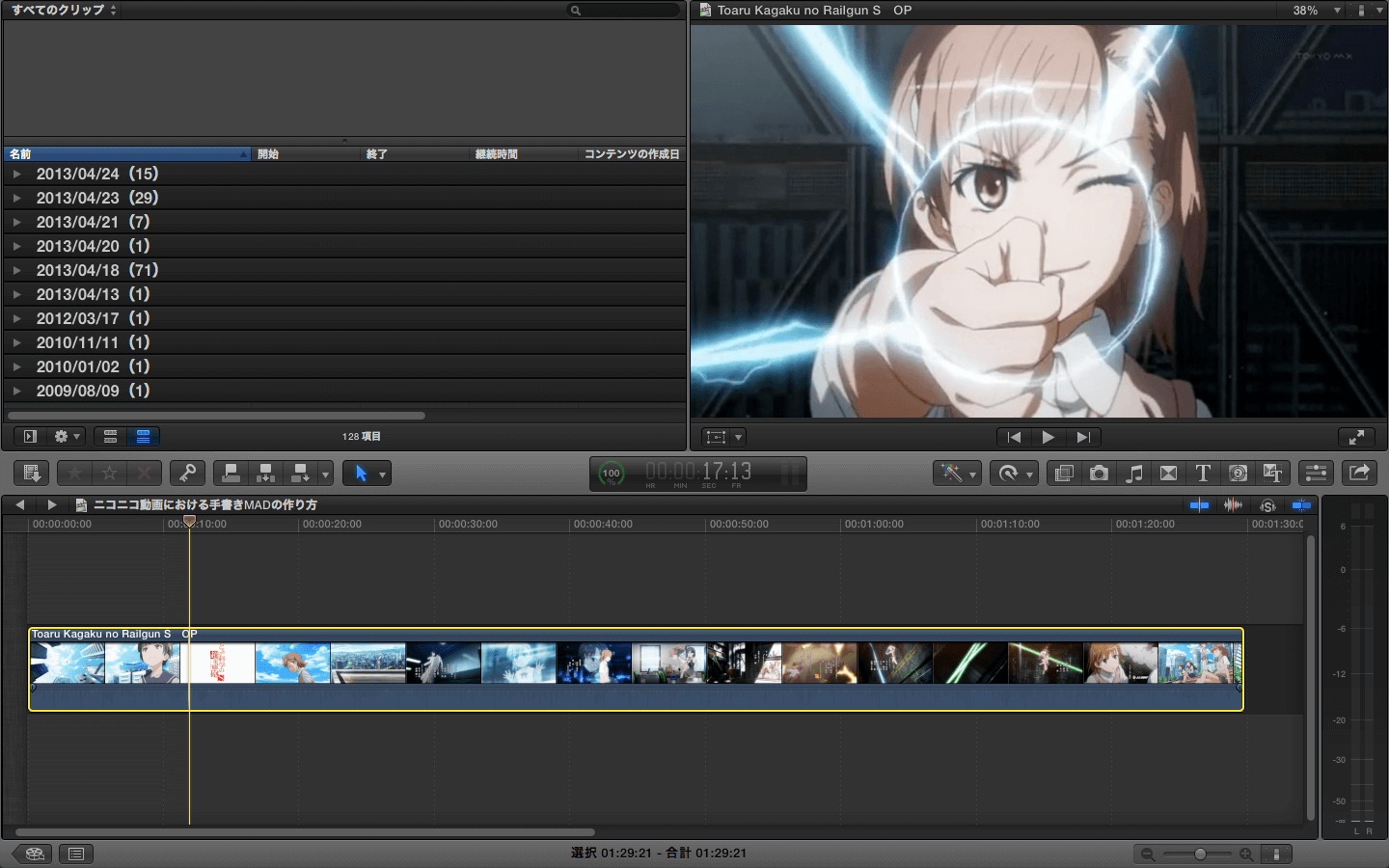
ニコニコ動画における手書き mad (アニメーション)の作り方 さて、今日は簡単なトレースアニメーションの作り方を紹介しますよ、と。 稲妻効果を作る時の技術は完全にトレース(なぞり描き)なので、時間をかければそれっぽいものが作れるはずです。手書きのフレームアニメーション "アニメーションの作り方 #2" by ClipStudioOfficial この講座では、1枚1枚の絵を描いてアニメーションを作成する手順を解説します。紙やセルに描いていたような伝統的な手法で、以下のような短いアニメーションを作成していきます。Photoshopを使って、歩くgifアニメを作ろう♪:タイムラインパネルを使おう! 16/9/8 Photoshop こんにちは! 前回まで説明で、歩く動きを描いた8枚の絵が完成しましたねφ () 今回からはいよいよ! フォトショップのタイムラインパネルを使ってgifアニメーションにしていきますよ~ (`・ω・´) 前回の最後に、描いた絵を同じファイルの別レイヤーかグループに分けて



最高photoshop アニメーション 手書き 最高のアニメ画像



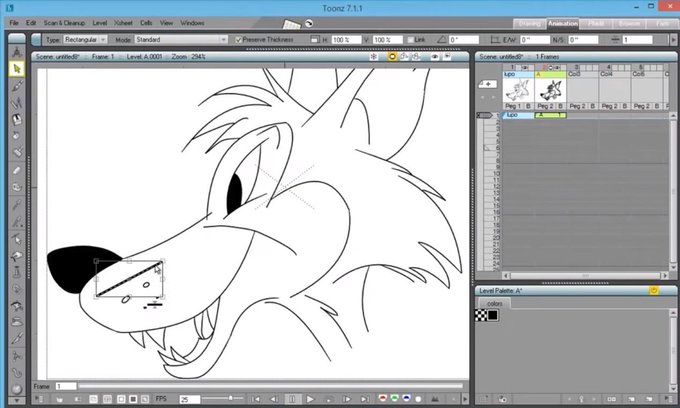
最も簡単だけど王道 自主制作アニメの作り方と使用ソフト ありんとこ
文字テキストに適用できる、Photoshopネオンアクション10個も同時収録。 Little Dreamer Font Duo 手書き文字の塗りつぶしバージョンとアウトラインの2スタイル収録で、二つの書体を重ねて利用する1合成をするための準備ホワイトボードアニメーションの作り方 2手書き風動画の作り方 ホワイトボードアニメーション 3Photoshopで手書き風動画を作成 4レイヤーを追加して線を引く 5レイヤーを追加して線を引くを繰り返すMay , · Photoshopで基本の手書き文字アニメーション mooograph /5/ Photoshopで作る手書きの文字アニメーションを紹介しています! 基本のジリジリアニメーションです! 味のあるタイトルやテロップにぴったり! フォトショで使えるプラグインもご紹介しています〜 mooograph



最高photoshop アニメーション 手書き 最高のアニメ画像



Photoshopのビデオタイムラインでgifアニメーションを作る ネクストページブログ
Photoshopでのデジタルイラスト初心者向けに、なるべく簡単にアニメ塗り風に加工する方法をご紹介します。 tel (平日 930~10) コンセプト」にて、美術作品を題材としたアニメーション作品も手がけており、様々なアニメーション作品が放映されています。 制作手順 1 歌詞を決め、楽曲を制作 2 コーラスを録音 3 手書きで線画を描く 4 Adobe Photoshop、Adobe After Effectsで色つけ 5Photoshopで下準備しよう しかし、このままではごみもトレースされてしまう それでは困るので、一度Photoshopできれいにしましょう。 1) トーンカーブやレベル補正で、紙の地を真っ白に飛ばします。 また、黒い部分も真っ黒にします。



Photoshopで基本の手書き文字アニメーション Youtube



簡単手書きのイラストからgifアニメを作る方法 Inoma Create
目次1 手書きアニメーションは初心者でも簡単に作れるよー!2 手描きアニメーションに必要なツールとアプリ21 スマホの画像編集アプリ22 その他3 手書きアニメーションの作り方を具体的に説明するよ!31 ①どういう最近デザイナーと合わせてイラストレーターも名乗ることにしました。 というわけで、LIGのデザイナー兼イラストレーターのもりたです。 今回は手書きのイラストをスキャナーで取り込んで、ウェブデザインに使いやすいイラストをPhotoshopで制作する際の簡単な手順を解説してみたいと思います。 スキャンした鉛筆で描いた絵に色を載せる時、レイヤーモード乗算Photoshopで基本の手書き文字アニメーション /5/ mooograph http//mooographcom/wpcontent/uploads/mooograph_logo_Mepng mooograph



無料印刷可能photoshop アニメーション 手書き



最高photoshop アニメーション 手書き 最高のアニメ画像
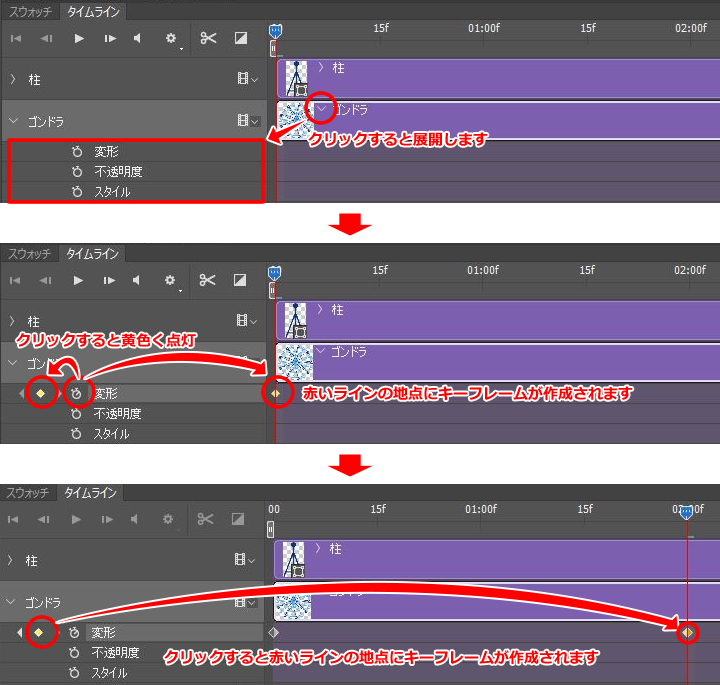
オブジェクトが移動するアニメーション (イラスト編) ①まずは背景画像と移動させたい画像の2点を用意します。 動かしたい画像は、ベクターデータやpngデータなど背景のない状態のデータを使いましょう。 使用した背景素材 https//wwwacillustcom/main/detailphp?id=8136 使用した飛行機素材 https//wwwacこの稲妻の描き方は、他のサイトでも多く紹介されている方法です。 準備 新規ファイルを作成し、黒で塗りつぶし(AltDelete)ます。 アルファチャンネルを作成この時点で下のようなアニメーションになります。 ゴンドラのスマートオブジェクトを保存して、元のpsdファイルに戻ります。 位置などを調整して、観覧車の完成です。 4GIFアニメーションを書き出す 観覧車のアニメーションを書き出してみます。



Adobe Captureとanimateを使い 手描きの描画をアニメーション化する Adobe Capture チュートリアル



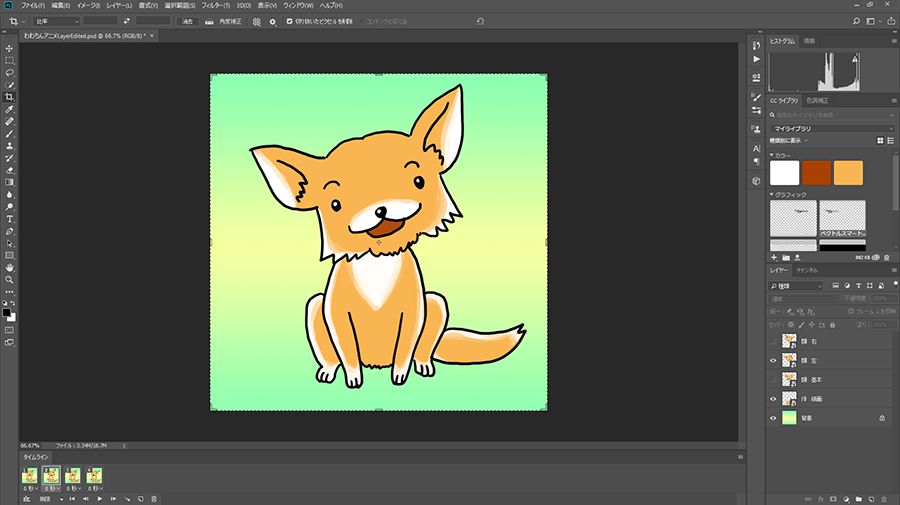
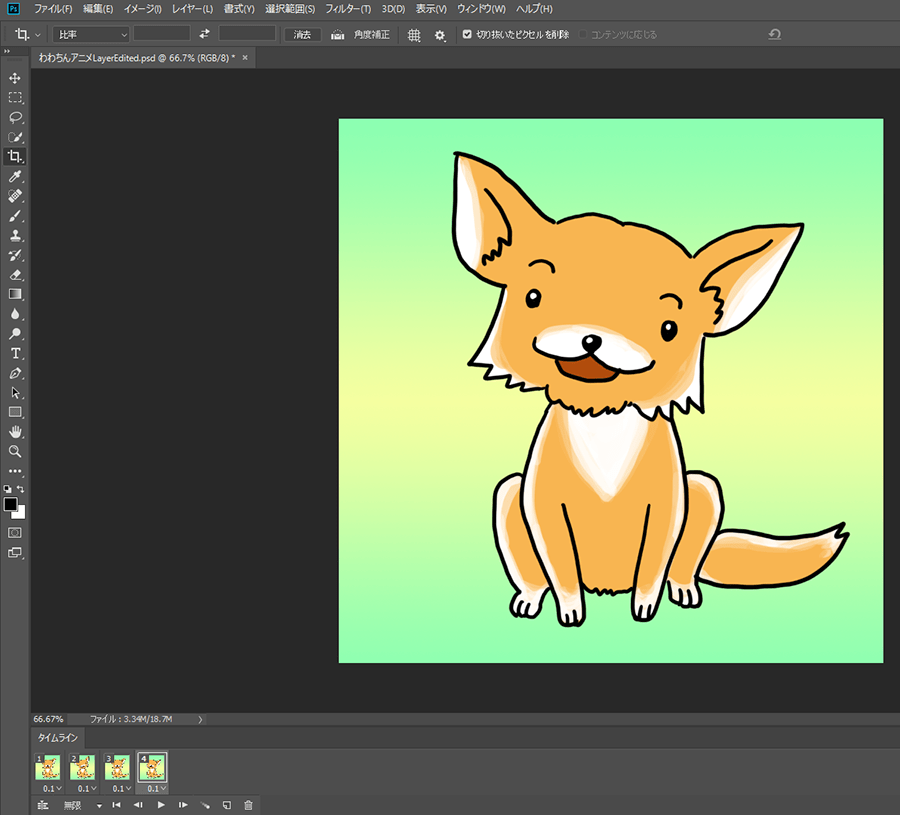
わわちんのアニメ制作のレシピ 2 Photoshopでアニメーションを作ってみよう パソコン工房 Nexmag
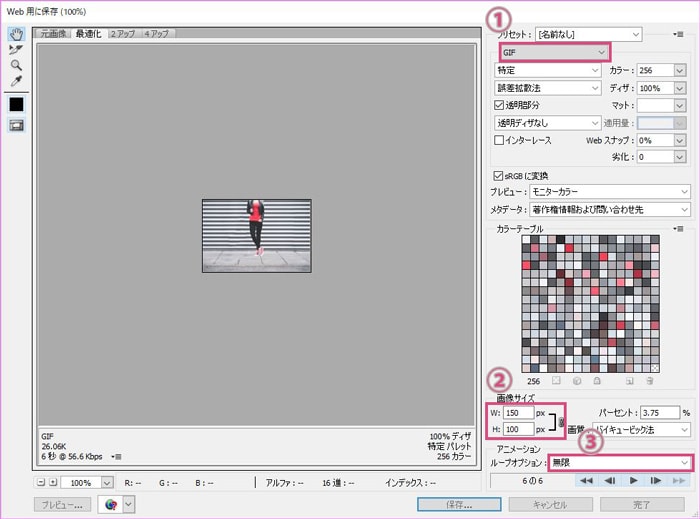
Photoshopを使ってGIFアニメーションを作成する方法 このガイドでは、Adobe Photoshopを使って、GIFアニメーションをゼロから作成する方法、また、動画を変換してGIFアニメを作成する方法をご紹介します。CS6以降のバージョンのPhotoshopを使用します。 Photoshopを開く 薄い青の「Ps」という文字が濃いPhotoshop手書き風テクニック やってみた Photoshop 「境界線を調整」で髪の毛などを切り抜く Photoshopで不要物を消す スポット修復ブラシツール Photoshopで不要物を消す 範囲選択 + 塗りつぶし Photoshopで選択範囲やるならクイックマスク使ったらいいよAdobe Photoshopでペン入れから着色・背景などキャラクターイラスト全制作過程を学ぶ。 デザインツール ユーザーエクスペリエンスデザイン ゲームデザイン デザイン思考 3D・アニメーション 初めに:手書き



Photoshopのビデオタイムライン機能を使ったアニメーション制作 その1 フチヌロー Note



最高photoshop アニメーション 手書き 最高のアニメ画像
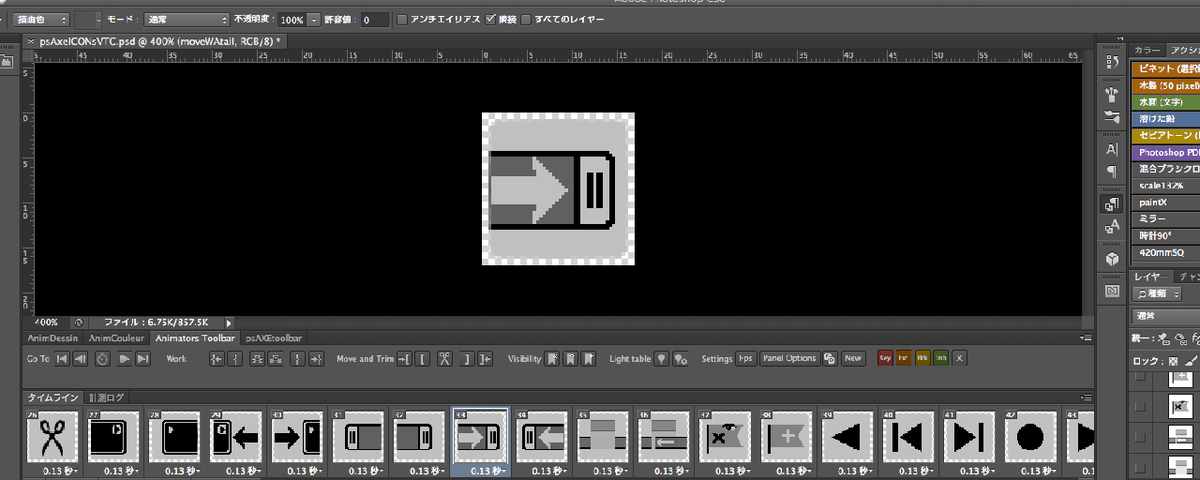
Photoshop CS2以降で拡張された「フレームアニメーション」機能(GIFアニメとかに使うアレ)を利用して、一定のフォーマットで保存されたPSDファイルにタイムシートを適用してセル重ねや動きのプレビューができるようになります。Adobe Photoshop を使って、動くアニメ( GIFアニメーション) が、簡単に作成できちゃいます!Photoshopで使える炎・火エフェクトブラシ133種21年版/ CSSアニメーションで動く背景に!CSSアニメーションバックグラウンド12選 4 21年最新&水彩ブラシ決定版無料で使えて便利! オススメのPhotoshop水彩画風ブラシ40選フリー素材



手書きアニメーションの作り方 Adobe Premiere Proで作る ホワイトボードアニメーション制作 手書き動画ならキザキヤ 東京 新宿



Photoshop フォトショでアニメーションを作る Youtube



無料印刷可能photoshop アニメーション 手書き



ホワイトボード風動画 作成方法と制作ソフトおすすめ7選の比較レビュー 複業フリーダム



ニコニコ動画における手書きmadの作り方 Tarcoon Cartoon たぁくんカートゥーン Official Web Site



Photoshopのビデオタイムラインでgifアニメーションを作る ネクストページブログ



Photoshopで基本の手書き文字アニメーション Mooograph



50 素晴らしいphotoshop アニメーション 手書き 最高のアニメ画像



簡単 フォトショップアニメーションの作り方 Gifもmp4どちらも対応 うたかた暮らし



最高photoshop アニメーション 手書き 最高のアニメ画像



手書きアニメーションの作り方 Adobe Premiere Proで作る ホワイトボードアニメーション制作 手書き動画ならキザキヤ 東京 新宿



キャッチコピーで手書き文字を取り入れたwebデザイン Photoshopで手書き文字を取り込む方法 ポケットラボ



Photoshopを使ってgifアニメーションを作成する方法 画像あり Wikihow



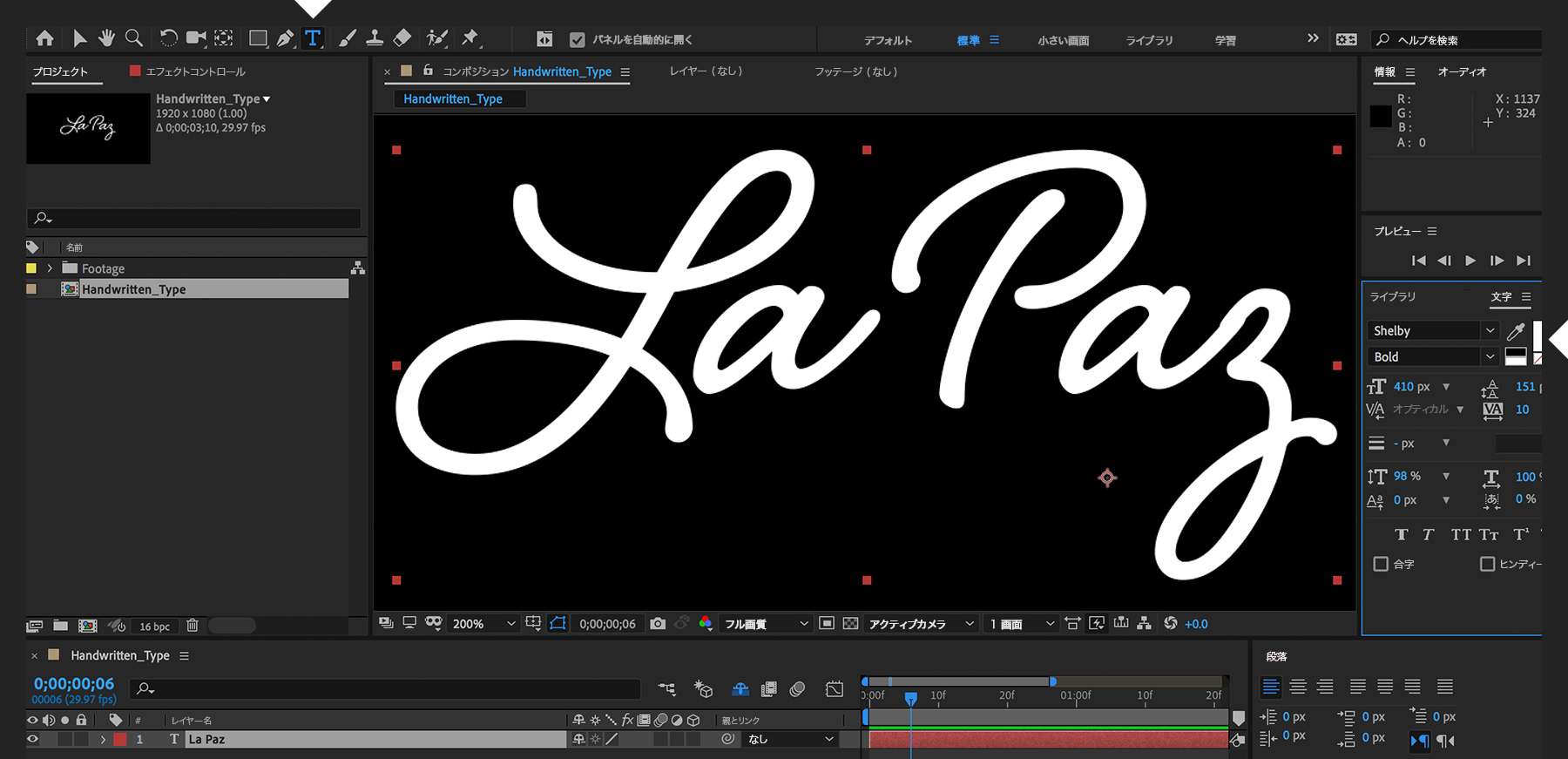
Aetech 001 手書き風文字アニメーション Port8 Channel Note



手書きアニメーションの作り方 Adobe Premiere Proで作る ホワイトボードアニメーション制作 手書き動画ならキザキヤ 東京 新宿



Photoshopで基本の手書き文字アニメーション Mooograph



After Effects 漫画から静止画アニメーション作ってみたメモ 花屋敷



手書きアニメーションの作り方 Adobe Premiere Proで作る ホワイトボードアニメーション制作 手書き動画ならキザキヤ 東京 新宿


僕がmacで使っている アニメーション作成ソフト 3dcgソフトなどを紹介する 17年版 Life Is Sparks


Photoshopで手書きアニメーション Psaxe 4 Togetter



手書きのフレームアニメーション アニメーションの作り方 2 By Clipstudioofficial Clip Studio Tips



わわちんのアニメ制作のレシピ 2 Photoshopでアニメーションを作ってみよう パソコン工房 Nexmag



手書きのフレームアニメーション アニメーションの作り方 2 By Clipstudioofficial Clip Studio Tips



手書きのフレームアニメーション アニメーションの作り方 2 By Clipstudioofficial Clip Studio Tips



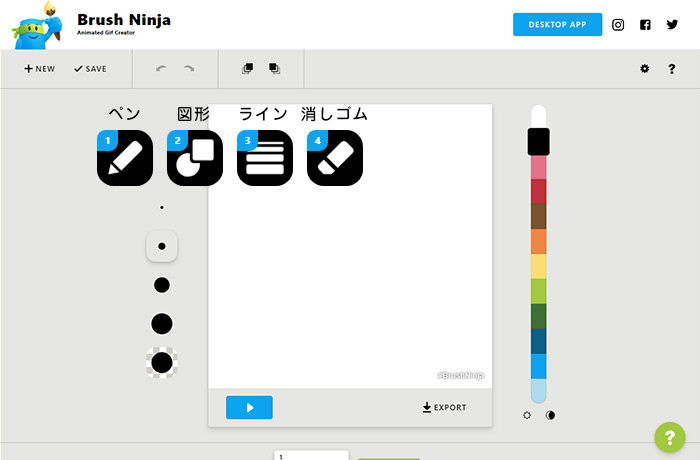
手描きのアニメーションgifを簡単に作成できる Brush Ninja Webclips



無料印刷可能photoshop アニメーション 手書き



最高photoshop アニメーション 手書き 最高のアニメ画像



Nabukoのイラストメモ


Artist Gifa 最新自主制作アニメ 映画 映像制作を楽しむ動画メディア ページ 6



Photoshopを使って 歩くgifアニメを作ろう タイムラインパネルを使おう イラスト制作 キャラクター制作 インフォグラフィック制作のany Illust


簡単 フォトショップアニメーションの作り方 Gifもmp4どちらも対応 うたかた暮らし


ワンランクアップ 手書き風の文字アニメーション エムトラッドブログ


最高photoshop アニメーション 手書き 最高のアニメ画像



手書き風アニメーションを簡単に作る After Effects アフターエフェクト アニメーション 手書き



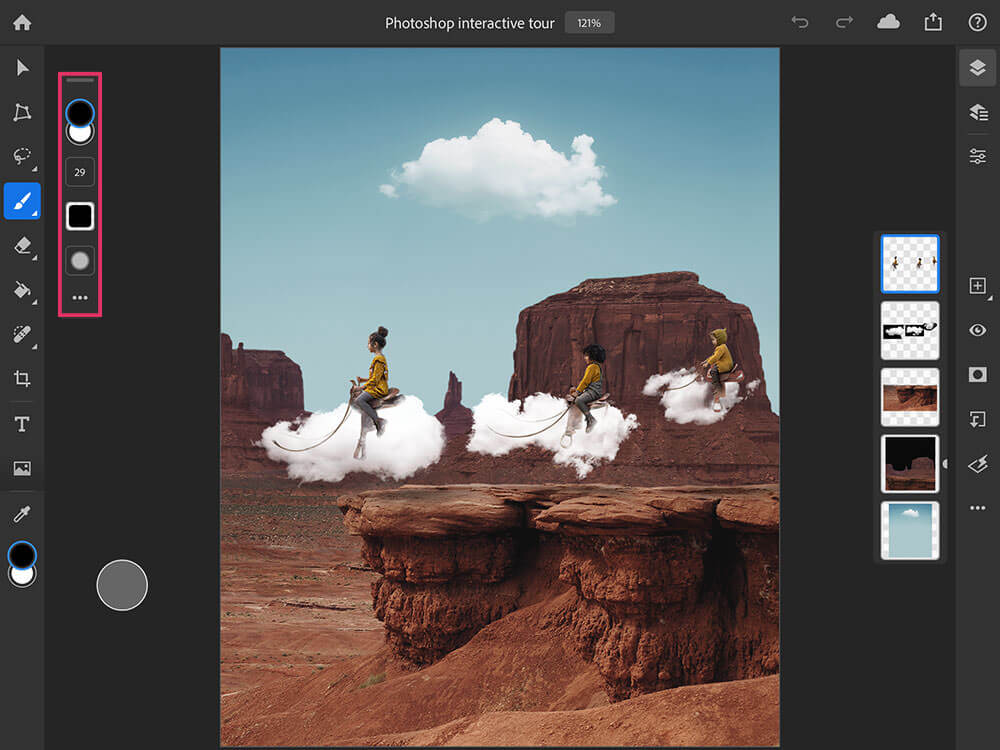
Ipad版photoshopが登場 基本的な使い方やできることまとめ Photoshopvip



手書きの筆文字やイラストをデザインに使うためにデータ化する方法 りんごよみ 書家 小谷由果ブログ



デジタルアニメ制作が アニメーターの運命を左右するかもしれないという話


Photoshopで手書きアニメーション Psaxe Togetter



Photoshopで基本の手書き文字アニメーション Youtube



セルフポートレートアニメーションを作成 Adobe Photoshop チュートリアル



簡単 フォトショップアニメーションの作り方 Gifもmp4どちらも対応 うたかた暮らし



最高photoshop アニメーション 手書き 最高のアニメ画像



Adobe Photoshopでペイントビデオループを作成する方法 Adobe Photoshop チュートリアル



手書きアニメーションの作り方 Adobe Premiere Proで作る ホワイトボードアニメーション制作 手書き動画ならキザキヤ 東京 新宿



Photoshopでgifアニメを作る方法 ハシバミの根



手書きアニメーションの作り方 Adobe Premiere Proで作る ホワイトボードアニメーション制作 手書き動画ならキザキヤ 東京 新宿



Ayaka az2 Instagram Profile With Posts And Stories Picuki Com



Photoshopのビデオタイムライン機能を使ったアニメーション制作 その1 フチヌロー Note



最高photoshop アニメーション 手書き 最高のアニメ画像



Adobe Captureとanimateを使い 手描きの描画をアニメーション化する Adobe Capture チュートリアル



Photoshopのビデオタイムラインでgifアニメーションを作る ネクストページブログ



After Effects 手書き アニメ Liquid風のエフェクトに便利な機能 残念時代



最高photoshop アニメーション 手書き 最高のアニメ画像



簡単 フォトショップアニメーションの作り方 Gifもmp4どちらも対応 うたかた暮らし



手書きアニメーションの作り方 Adobe Premiere Proで作る ホワイトボードアニメーション制作 手書き動画ならキザキヤ 東京 新宿


超絶簡単な手書きアニメーションの作り方を 現役漫画家が教えよう



Photoshopで基本の手書き文字アニメーション Youtube



最高photoshop アニメーション 手書き 最高のアニメ画像



最高photoshop アニメーション 手書き 最高のアニメ画像



膨大な作画数と時間の集大成 手描きアニメーションの 制作手法 と 注目若手作家 を知ろう はたらくビビビット By Vivivit Inc



手書きアニメーションの作り方 Adobe Premiere Proで作る ホワイトボードアニメーション制作 手書き動画ならキザキヤ 東京 新宿


最高photoshop アニメーション 手書き 最高のアニメ画像


無料印刷可能photoshop アニメーション 手書き



超ハマる Ipadでアニメーションアプリ これで無料なのか Youtube



Photoshopでここまでできる ビデオタイムラインのアニメーション Boel Inc ブランディング デザインファーム



手書きアニメーション Adobe Support Community



わわちんのアニメ制作のレシピ 2 Photoshopでアニメーションを作ってみよう パソコン工房 Nexmag



手書きのタイトルの作成方法 Adobe After Effects チュートリアル



Photoshopを使ってgifアニメーションを作成する方法 画像あり Wikihow



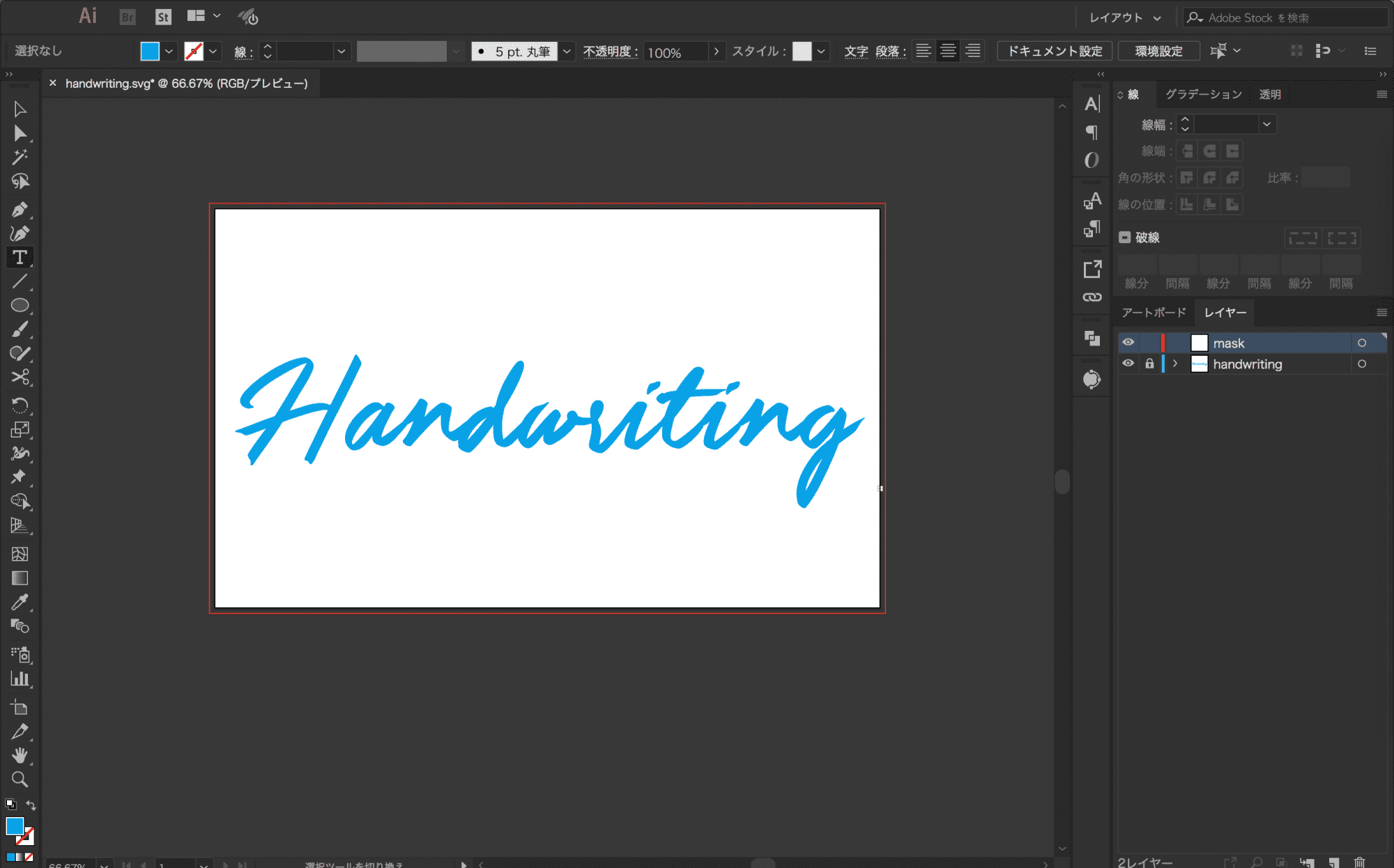
Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社



簡単 フォトショップアニメーションの作り方 Gifもmp4どちらも対応 うたかた暮らし



手書きアニメーションの作り方 Adobe Premiere Proで作る ホワイトボードアニメーション制作 手書き動画ならキザキヤ 東京 新宿



手書きアニメーションの作り方 Adobe Premiere Proで作る ホワイトボードアニメーション制作 手書き動画ならキザキヤ 東京 新宿



Photoshopでアニメーション制作するよ Rotoscope Animation Photoshop Timeline Youtube



手書きアニメーション Adobe Support Community


Normal Map をphotoshopを使って手描きする方法 Cgトラッキング



アニメーションを作る動画用フリーソフトと高性能ソフト さらえみblog



Photoshopでここまでできる ビデオタイムラインのアニメーション Boel Inc ブランディング デザインファーム



水彩風 手書き風パースに一発変換 超有能photoshopアクションまとめ Beaver Media



Photoshopでアニメーションgifを作成 Adobe Photoshop チュートリアル


Photoshop Cc に追加された便利すぎる新機能10個まとめ Photoshopvip



Photoshopで手描きアニメ Psaxe Togetter



手書きアニメーションの作り方 Adobe Premiere Proで作る ホワイトボードアニメーション制作 手書き動画ならキザキヤ 東京 新宿



Photoshop Cs6で動画からアニメーションgif作成 にせねこメモ



手書きアニメーションの作り方 Adobe Premiere Proで作る ホワイトボードアニメーション制作 手書き動画ならキザキヤ 東京 新宿



意外と簡単 Photoshopでgifアニメーションと動画を作る方法 Design Trekker



0 件のコメント:
コメントを投稿